There are content surfers and content divers.
This distinction is essential because your website will attract many content surfers but few content divers.
It’s easy to get caught up and cater mainly to the content surfers. However, it’s the content divers that will provide value.
Here we go:
Content Surfers and Content Divers
If a user has shown interest in your surface-level content and wants to explore and learn more, your brand must have something to offer at those deeper levels.
When users are satisfied, they decide when not to go any deeper. Your commitment to this strategy is to ensure that users never leave because the option to go deeper doesn’t exist.
As a rule of thumb:
A user’s website journey should never end due to the brand’s failure to provide relevant information.
Since all relevant information can’t be easily presented simultaneously, organisations must provide online information several layers deep. They must provide deep content.
Why is website depth so important?
Content surfers (moving horizontally) look around, turning over stones here and there. Content divers (moving vertically), on the other hand, immerse themselves — which is extremely valuable from a brand’s perspective.
The minority who click your content’s call to action (content diver = moving vertically) is exponentially more valuable than the majority who scan and move along (content surfer = moving horizontally).
Content divers have a more narrow and focused intent. According to most website metrics, they don’t mind scrolling vertically and clicking — as long as the content becomes increasingly more relevant to their needs.
Placing your brand’s most valuable and in-depth content at the “bottom” might seem counter-intuitive:
Content divers will quickly abandon ship if they notice that your content is getting worse and worse the deeper they go.
Learn more: Content Surfers and Content Divers
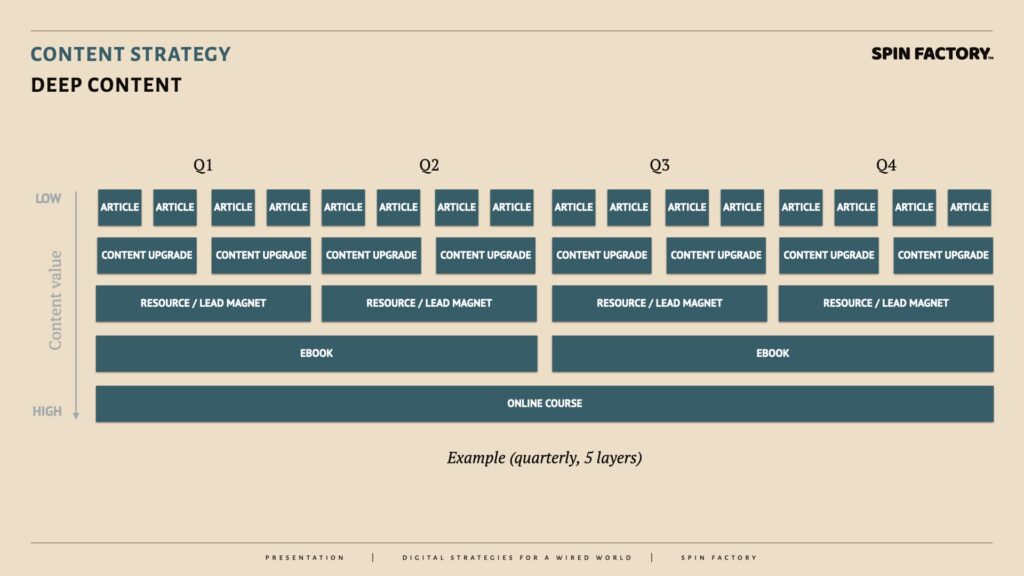
Deep Content
Deep content is focused on providing increasingly higher-quality information to content divers (as opposed to content surfers).
In the example, five layers of evergreen content are stacked vertically on a quarterly timeline:
Example of a five-layer deep content structure:
This inbound logic is similar to iceberg publishing and content themes regarding structure and depth.
Learn more: The Deep Content PR Strategy
Conversion Cannibalism
Imagine a web page with one button for users to click. Let’s say the button generates 10 clicks.
So, what if you add another button?
Will you now get 10 + 10 clicks?
Typically, no.
In most cases, you won’t even get to keep your initial 10 clicks. You might get 5 clicks in total and thus lose half of your engagement by adding another choice.
This is conversion cannibalism.
The Paradox of Choice
In 1995, Professor Shena Iyengar from Columbia University launched a market stall with different jam flavours. When she offered twenty-four options, more people came to the booth. When she only offered six choices, more people converted into paying customers.
Our decision-making process is complex, but researchers have offered many possible explanations, such as decision fatigue, analysis paralysis, and buyer’s remorse. 1Piasecki, M., & Hanna, S. (2011). A Redefinition of the Paradox of Choice. , 347 – 366. https://doi.org/10.1007/978 – 94-007‑0510-4_19
Buttons and forms on a website are subject to the paradox of choice.
Horizontal vs Vertical Design
On the web today, we see a trend where there is white space to both the left and right of buttons and forms. We also see a trend where more of the same CTAs are stacked from top to bottom.
Why is this a design trend?
The minority who click your content’s call to action (content diver = moving vertically) is exponentially more valuable than the majority who scan and move along (content surfer = moving horizontally).
The strategic placing of CTAs and visual elements should, therefore, be considered when designing a web page:
Learn more: Beware of Conversion Cannibalism

THANKS FOR READING.
Need PR help? Hire me here.

What should you study next?
Spin Academy | Online PR Courses

Spin’s PR School: Free Web Strategy PR Course
Get started with this free Web Strategy PR Course and learn essential public relations strategies and concepts for online PR success.
Iceberg Publishing
Conversion Design
Website Psychology
Learn more: All Free PR Courses
💡 Subscribe and get a free ebook on how to get better PR.

Annotations
| 1 | Piasecki, M., & Hanna, S. (2011). A Redefinition of the Paradox of Choice. , 347 – 366. https://doi.org/10.1007/978 – 94-007‑0510-4_19 |
|---|